本稿ではPythonの統合開発環境 (IDE: Integrated Development Environment) の導入手順について説明していきます。
統合開発環境 (IDE: Integrated Development Environment)とは?
そもそも統合開発環境 (IDE: Integrated Development Environment)とは何でしょうか?
ソフトウェア(プログラム)を開発するにあたっては、コーディングするだけではなくコンパイルや各種ライブラリとのリンク、デバッグ(テスト)、配布可能なパッケージ作成、バージョン管理といった作業が必要となります。
開発の段階により必要なもの/必要でないものがでてきますが、これらの作業を1つのアプリケーションで利用できるようにしたものが「統合開発環境 (IDE: Integrated Development Environment) 」です。
特に開発中にお世話になるのは「デバッグ」の機能ですね。
プログラムが想定外の動きをしたときに、ブレークポイントを置くことで実行中プログラムを指定の場所で止め、1行ずつステップ実行し・・を繰り返して、想定外の動きをしたところを突き止める、という作業は職業プログラマも当然のように行っている作業です。
これから作ろうとするアプリケーションの規模が小さい場合には、統合開発環境 (IDE: Integrated Development Environment) を利用してもさほど恩恵を受けないケースもありますが、大規模開発や他者との共同開発を見越して 統合開発環境 (IDE: Integrated Development Environment) に慣れておくことは大変重要です。
Pythonで使える統合開発環境は?
Pythonで利用できる統合開発環境にもいろいろあります。
| # | 統合開発環境 | 説明 |
| 1 | Pycharm | Jetbrains社が提供するPython専用IDE。高機能だが、有償(機能限定の無償版あり) |
| 2 | VS Code (Visual Studio Code) |
Microsoft社が提供するソースコードエディタ。 無償だが、リモートを含めたデバッグ実行可能。 |
| 3 | Jupyter Notebook | ブラウザ上で動作するIDE。 コードブロック単位での実行が可能。 表や図の描画に強いので、データ分析・可視化に向く。 |
| 4 | IDLE | Python付属の簡易IDE。コード補完やデバッグ実行の機能はあるが、操作がGUIベースではなく直感的でない。ちょっとした確認を行うのには良いかもしれない。 |
上記以外にもPythonの開発環境はたくさんあり、用途や目的によって使い分ければよいです。
(そもそも職業プログラマの場合は、プロジェクトで指定された開発環境を使用せざるを得ないケースもあります)
今回は無償版のIDEということで VS Code (Visual Studio Code) を利用することとします。
VS Code (Visual Studio Code) のダウンロード・インストール
VS Code (Visual Studio Code) のダウンロード
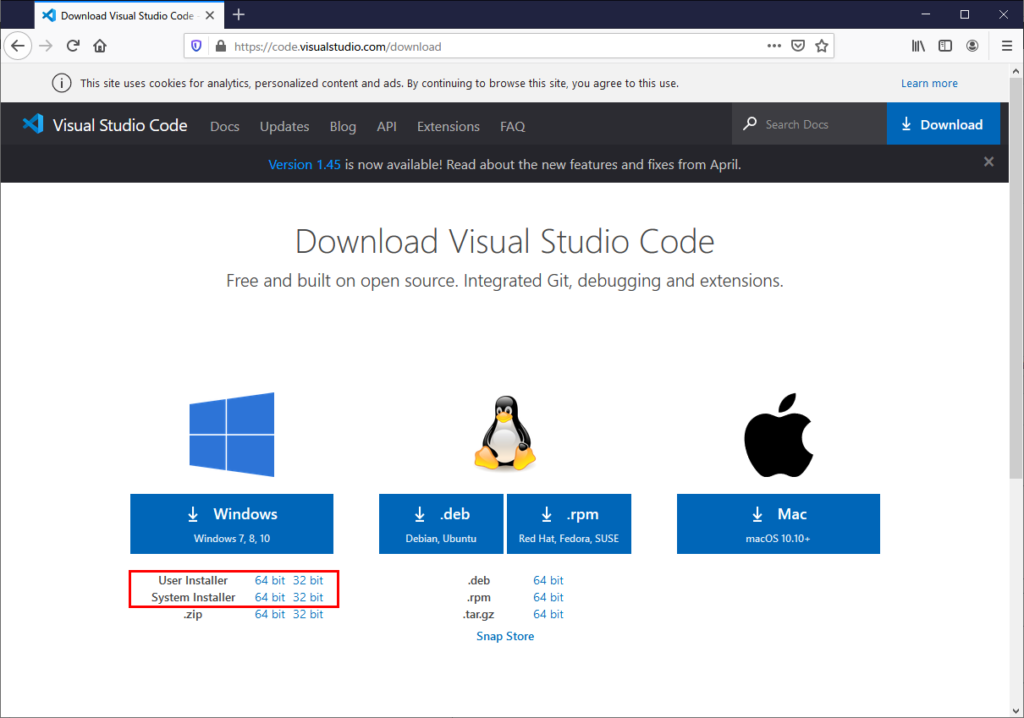
VS Code (Visual Studio Code) の公式ページからダウンロードします。

- 本稿ではWindows版でのダウンロード・インストールの説明をします。
- 「User Installer」・・・インストールしたユーザーだけがVS Code (Visual Studio Code)を利用できます。インストール時にPCの管理者権限は不要です。
- 「System Installer」・・・PC全ユーザーでVS Code (Visual Studio Code)を利用できます。ただしインストール時に管理者権限が必要です。
- 64bit/32bit・・・Windows10の場合、[スタートメニュー]→[設定]→[システム]→[バージョン情報]で開いた画面の「デバイスの仕様」の中の「システムの種類」で確認できます。
ご自身の環境に応じてリンクを選択ください。
リンクをクリックすることでダウンロードが開始されます。
※本稿では、User Installer (64bit) で説明します。
VS Code (Visual Studio Code) のインストール
ダウンロードしたインストーラをダブルクリックします。
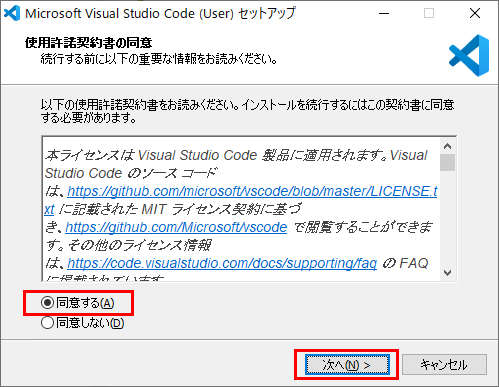
使用許諾については「同意する」をクリックして「次へ(N)」をクリックします。

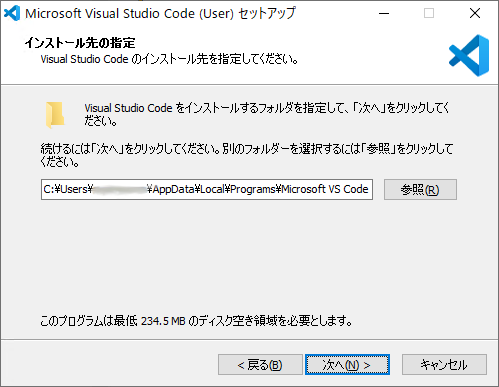
インストール先
インストール先については、各自の環境に応じて変更してください。
(デフォルトのままでももちろんOK)

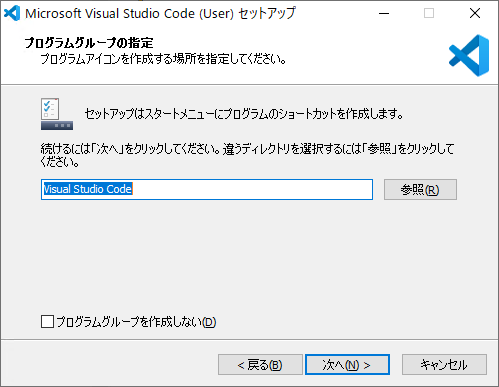
プログラムグループの指定
デフォルトのままで良いかと思います。(作成しない、を選んでも特に不都合はないです)

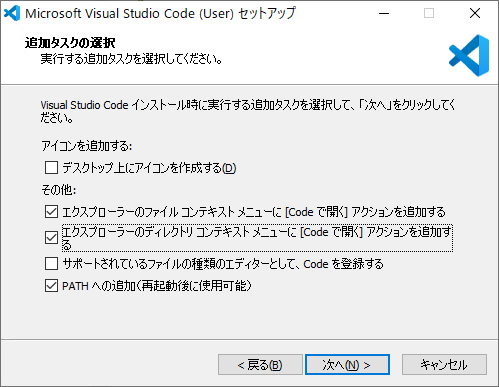
追加タスクの選択
こちらもお好みで良いと思います。
デフォルトでは下記のみONですが、
- PATHへの追加(再起動後に使用可能)
ここでは下記を追加で選択(チェックON)しておきました。
- エクスプローラーのファイル コンテキストメニューに [Code で開く]アクションを追加する
- エクスプローラーのディレクトリ コンテキストメニューに [Code で開く]アクションを追加する

「インストール」ボタン押下
以下で「インストール」ボタンを押下するとインストールが始まります。



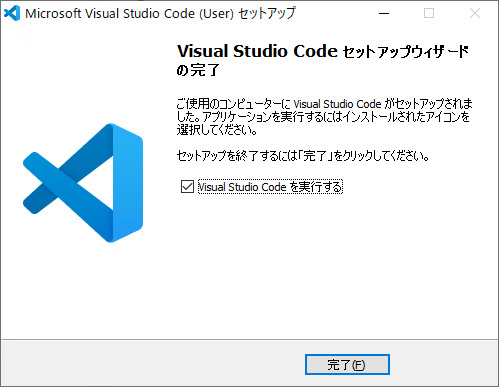
「完了」ボタンを押下してインストール完了です。
※上記画面のように「Visual Studio Code を実行する」にチェックを入れた状態だと自動でVS Code (Visual Studio Code) が起動します。
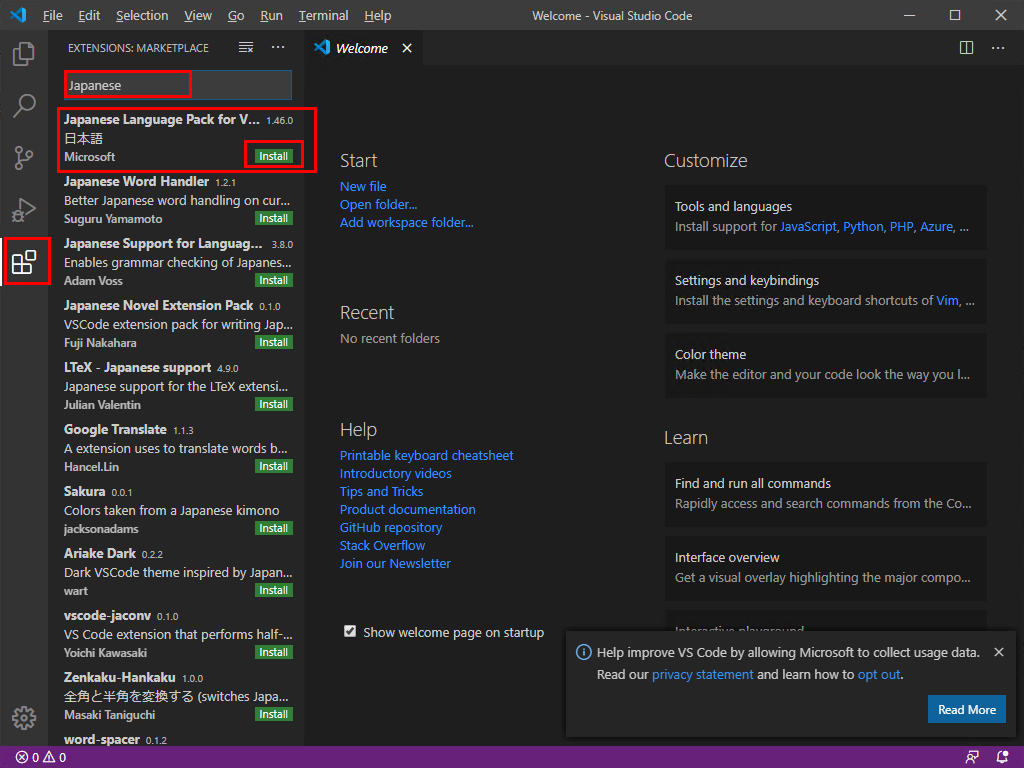
VS Code (Visual Studio Code) の日本語化
インストール直後は、VS Code (Visual Studio Code) は英語版になっていますので、以下手順で日本語化しましょう。
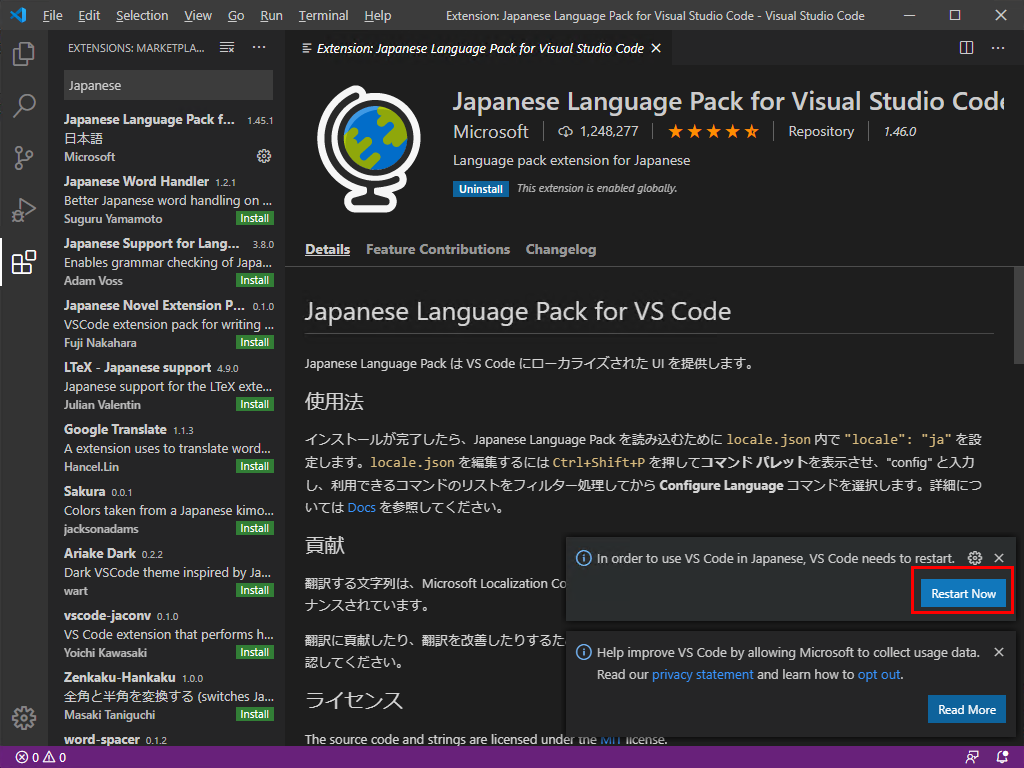
- 左ペイン(アイコンだけが縦に並んでいる部分)で、拡張機能を表す四角いアイコンを選択
- 検索エリアに「Japanese」と入力
- 検索結果に「Japanese Language Pack for Visual Studio Code」(Microsoftのもの)が表示されるので、「Install」ボタン押下。

右下に「Restart Now」が表示されるので、押下します。

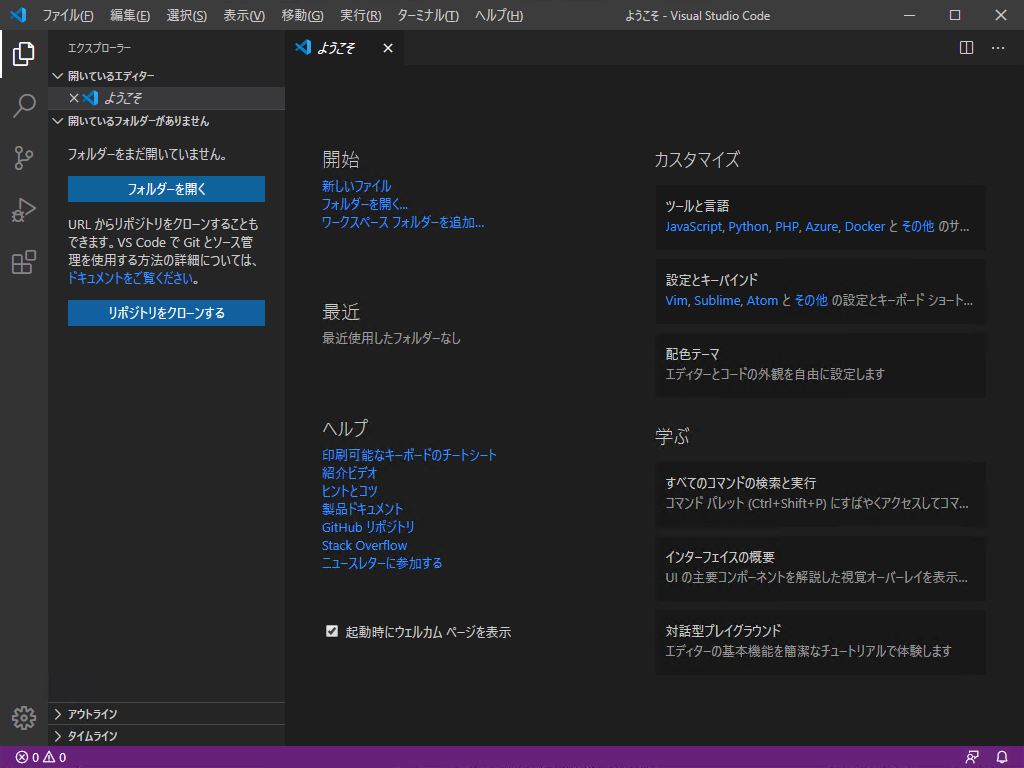
VS Code (Visual Studio Code) が日本語化された状態で再起動されます。



コメント